すごい今さらなんですが、
アメブロデザイン、カスタマイズしてみました!
(といっても画像入れただけだけど・・・)
アメブロデザイン、カスタマイズしてみました!
(といっても画像入れただけだけど・・・)

カスタマイズできることは知ってたんだけど、
ようやく空き時間にとりあえず画像と、リンクバナーだけ入れてみました。
やってみると、カスタマイズって超簡単!
①ベースとなるテンプレートを選ぶ。
普通はデザイナーズテンプレートから選ぶんだけど(でもカスタマイズは出来ないテンプレート。)
それはそれで可愛いんだけど(趣味ならね。)
でも教室や作家活動とかやってると、
ヘッダーがキャラものとか、教室や作家活動のコンセプトとデザインイメージが違うとマズいですよね。
さらに、自分に合った雰囲気だったとしても、
テンプレを作った企業やデザイナーの広告バナーがメインに来てしまうというデメリットが。
そこで!
今回は「カスタマイズ可能」ベースデザインから選ぶ。
・イメージテーマデザイン か
・css編集用デザイン か
・ベーシックデザイン を選ぶ
イメージテーマデザインは、「雨」とか「花」とか「タイル」とか
ごくごくシンプルなイラストデザインが先に入っていて、
ヘッダーや背景のみ自分の好みで設置するというもの。
css編集用デザインは、イラストも色も入っていないシンプルな白デザイン。
リスト表示やタイル表示、ブログ表示など、レイアウトのみ選び、
あとはCSSで対応させるというもの。
タグやcssという文言に違和感のない上級者向け。
ベーシックデザインは、カラーテーマのみ入っており、イラストは無し。
オレンジ、緑、ピンクなど、色だけ選んで、
ヘッダーや背景をカスタマイズするというもの。
今回は大まかに設定できればOKなので「ベーシックデザイン」を選ぶ。
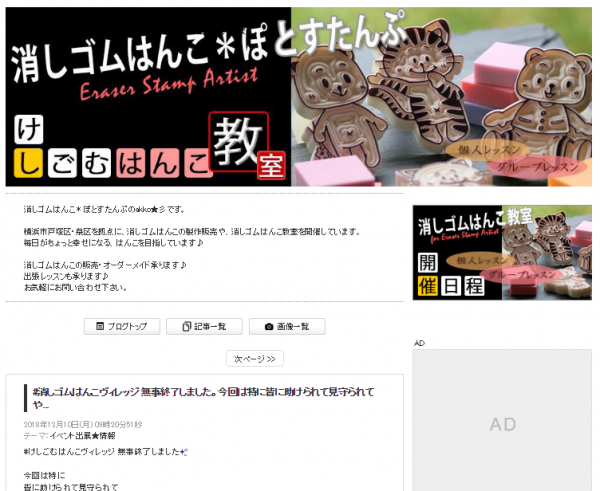
②ヘッダー画像を用意する。
サイズに注意!
980x0~300px厳守。
私は写真を大きく見せたかったので縦300pxにしましたが、
980x100pxとか、980×200pxとかでも充分です。
フォトショップとか使えなくても、
自分の作品の写真に、屋号や活動名を入れるだけでも十分ステキになります!
※作成した画像の上に「ブログタイトル」と「説明文」が載るので、
うまくバランス取らないと、画像にテキストが被ってしまって見にくくなってしまいます。
※私はデザイン上文字はいらなかったので、「黒背景」に「黒文字」で見えないようカモフラージュしています。
(タイトルと説明文を削除しちゃうのはダメ!検索や外部リンクの際に困ることになります。)
カモフラージュした文字は
ブログ上で「Ctrl + A」を押すと見ることができます。
やってみてー
→https://ameblo.jp/web-pothos/
③ブログタイトルと説明文の位置を設定する。
先ほど説明した通り、ヘッダー画像の上にブログタイトルと説明文がのるのだけど、
その位置は自由に決められます。
左上に置くとか、ど真ん中に置くとか、右下に置くとか、自由です。
よく見るのは、右側半分に写真や本人の顔写真載せて、
ひだり側にブログタイトルと説明文を載せるってやつでしょうか。
画像も作成しやすいしね、オススメです。
④ブログ背景を設定する。
ここはもう好みでしょうか。
派手でもシンプルでも。
・コンセプトやイメージを損なわない
・ヘッダーや記事本文より控えめに
・背景はあくまで控え選手。メイン(ヘッダーやコンセプトイメージ)を補助する役目。
あたりが気になるところです。
私の場合は、ヘッダーのメインカラーに黒を使ったので、
かわいさが足らんなと、水玉を足してみました。(合ってる・・・???)
⑤ついでにリンクバナーも貼ってみました。
→「開催日程」って書いてあるバナーです。

いや実はここがメインなんですが。
(ヘッダーはこのリンクバナーの使いまわし・・・)
http://web-pothos.com/calendar
こういう開催日程カレンダーを作ってみたので、
そのリンクを貼りたくて作ったバナーです。
貼る場所は、
ブログ管理>設定・管理>フリースペース編集
です!
※これは誰でも貼れます。
デザインテンプレートカスタマイズしなくても貼れます。
⑥AD(広告)が邪魔だなと思った貴女
ほんとにそのとおり!
でも広告外すには有料です。(ですよねー)
Amebaプレミアムという有料会員になって、広告を外すのです!
でも月額 1,008円(税込)
高いな~と思った方、いやいやそうでもないですよ。
ドメイン・レンタルサーバー・フォトショ・イラレ等々
普通に自分のサイトを作ろうと思ったら、1,000円なんて一瞬で超えます。
私はメインのホームページが別にあり、
アメブロはサブ的にしか使っていないので広告を外していませんが、
アメブロをメインに活動している人は、絶対外した方がいいです!
PCだとまだマシですが、
スマホで見るアメブロって広告すごい邪魔じゃないですか?
試しに広告無しを見てみてください。
サンプル1(PC)
サンプル2(スマホ)
どうですか?めっちゃシンプルで良いでしょ?
※サンプル見れなかったらごめんなさい。
アメブロメインでしたら、広告外す意義は十分にあると思います。
100人閲覧してくれているのなら、100人のために。
1000人が見てくれているのなら、1000人分のストレス軽減のために。
⑦でもやっぱり広告費は捻出出来ないあなたへ。
そういう時は「⑤リンクバナーも貼ってみました。」の項目で先述した
「フリースペース」を活用してください^^
アメブロをデフォルトのまま利用している人は、
「プロフィール」「AD(広告欄)」「ブログテーマや記事一覧」の順になっていると思います。
もしくはプロフィールの上に「企業リンク・デザイナーリンク」もあるかもしれません。
つまり表示上位にいっぱい広告がある状態です。
順番は入れ替えることが出来るので、フリースペースを一番上に。
そして中身に、いろいろと詰め込むのです!
プロフィールや、主要な記事へのリンク、お問い合わせフォームなどなど。
例えばケーキ屋さんなら
「期間限定商品」
「メニュー一覧」
「店舗案内」
「全国配送承ります」
「お問い合わせ」
というようなリンクを貼れば、もうホームページのできあがりです!
フリースペースを有効活用することで、広告表示も下に下がりますし、
ブログとしてだけでなく、ホームページとしても活用できるようになります^^♪
⑧余談。
ただ今ホームページでは年賀状リクエストを承っております。
貰ってあげてもいいよ~という方は、ぜひご応募ください。
応募というか全員プレゼントですが。
【年賀状リクエスト応募フォームはこちら】
以上、
脱線話でした。